

We can now iterate over all exported entities (assets and entries) and create a node for each entity in DOT. The first step is to read the exported space so we can work with the data:īuildGraphDOT()’s spaceData holds the properties contentType, entries, assets and locales which are essential for the next steps. I decided to write the program in JavaScript using node.js and Lodash as only helper. We will use it to generate a json file of the Contentful space we want to generate the graph for:Īfter running the command, we can view the exported data in space.json. Fortunately, there is the Contentful export tool on GitHub. Step 1 - Exporting the contentįor visualizing a complete Contentful space, we will have to export that data first.
#REACT GRAPHVIZ CODE#
This blog post’s code is available in a GitHub repository with one branch blog-post/step- for each of the following steps.

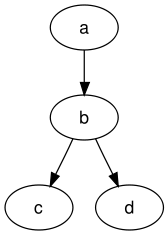
Generating the markup programmatically on the other hand does - no matter whether a space has ten, fifty or over a thousand entries and assets. With the knowledge we have gathered about Graphviz in the previous section, we could just write down all of the markup to achieve that goal manually. We started out with the idea of visualizing all structured content of a Contentful space as a graph. Node and edge are special keywords that allow you to define styling for all subsequently-defined nodes and edges Square brackets allow styling of related attributes on nodes and edges Let's summarize the basics of the DOT markup language that we have applied here:Ĭt defines a node with ID "ct" and draws it with the given labelĮntry -> ct draws a directed edge with a label between two nodes Let's get more ambitious and draw a graph to explain the basic entities that make up our structured content in Contentful:
#REACT GRAPHVIZ INSTALL#
There’s no need to install Graphviz here, you don’t even need to have any programming skills to generate a useful little diagram with this it’s all really simple and the markup is pretty straightforward. You can try it yourself by pasting the above DOT markup into Viz-js, which allows you to render the diagram and play with the markup online. Peeking at some of those examples, I was quickly able to build a first basic graph: By clicking on any of the gallery examples on their website, you can see how the markup and rendered graphs look like. The first step involved is getting familiar with Graphviz’s graph description language called "DOT". That was enough convincing for me! I would attempt to use Graphviz to render what some of my spaces and their content looked like so I could get some clarity on how huge a big ball of mud my structured content had really grown into. I even found a project which uses Graphviz to render Contentful content models.
#REACT GRAPHVIZ SOFTWARE#
Even though their website feels - and probably is - a bit 90’s and hasn’t changed a lot since I last saw it, it still gives a broad and helpful overview of examples, and offers some extensive documentation that a good portion of today’s software projects could still learn from. Not bad, considering it has been around since at least 1991. It’s an open source project and after looking around the web a bit, I was glad to see the project is still maintained and that people are still using it even today. The last time I worked with Graphviz must have been about five years ago. It helped those game developers immensely to keep the bigger picture in mind when working on a specific part of their game’s content. I have used it in the past for a system I created for game developers to produce content specifically for role playing computer games (RPGs) to draw the story lines, quests and non-player characters (NPCs) that the player would encounter throughout the game. It’s an open-source graph visualization software that allows you to render beautiful graphs with very little effort through a compact domain-specific markup language similar to Markdown but for visualizing directed graphs. What other graph visualization tools are people using? Ideally there's one that uses the GraphViz syntax for input file.That’s when I remembered Graphviz.

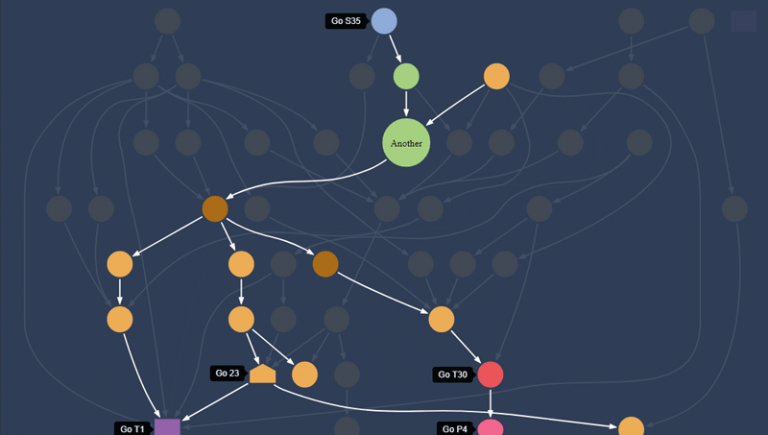
Sometimes my data is really big and complex, and sometimes it isn't, but GraphViz never really makes stuff that's beautiful. I've been using GraphViz for more than a decade and it's okay, but the layouts are just not producing publication-quality graphs for me given my input data. I'm looking for alternatives to GraphViz.


 0 kommentar(er)
0 kommentar(er)
